

The DRY (Don’t Repeat Yourself) is a software development principle, which has been formulated by Andy Hunt and Dave Thomas in their book The Pragmatic Programmer. The DRY code philosophy is stated as “Every piece of knowledge must have a single, unambiguous, authoritative representation within a system.” A system’s knowledge is far broader than just its code. It refers to database schemas, test plans, the build system, even documentation. In simple words DRY principle is a software design theory that stresses the importance of not duplicating code.
Every software programmer these days uses a variety of design principles and design patterns in their day to day programming tasks. It helps them improve the quality, performance and maintainability of the software system by avoiding code redundancy.
DRY principle in CSS coding
Unlike software programming web design lacks formal principles or theories of its own. Knowing and understanding certain software principles can really benefit you as a web designer / developer. Here, by incorporating DRY principle in web design, especially in CSS coding can really enhance our web design experience.
Avoiding code duplication is one of the basic principles of CSS coding from the start. To write clean and optimized CSS code is the key to develop faster loading and less bandwidth-burning websites. In the case of a website with 50000 monthly hits, if you can save 5 KB by optimizing the CSS file, you will eventually save more than 2.5 GB bandwidth a year. The result can be really overwhelming for heavy traffic generating websites.
There are many techniques to dry up your stylesheets, important among them are explained below. Before that let’s have a look at the basic syntax of a CSS rule.
Syntax
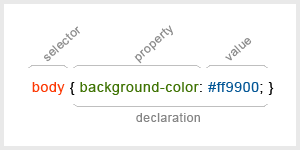
1 2 3 | selector { property: value; } |
selector { property: value; }

Grouping Selectors
We can apply multiple declarations to multiple selectors by grouping CSS selectors that share the same declarations and grouping declarations that share the same selector. Reuse attributes whenever possible by grouping elements instead of declaring new styles again is really important. If suppose in your stylesheet you have four heading levels from h1 to h4 and all the headings share the same font size and color. The normal CSS code will look like this. [ad#ad-1]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | h1 { color: #FF0000; font-family: Arial; } h2 { color: #FF0000; font-family: Arial; } h3 { color: #FF0000; font-family: Arial; } h4 { color: #FF0000; font-family: Arial; } |
h1 { color: #FF0000; font-family: Arial; } h2 { color: #FF0000; font-family: Arial; } h3 { color: #FF0000; font-family: Arial; } h4 { color: #FF0000; font-family: Arial; }
By grouping the CSS selectors the same code can be re-written like below.
1 2 3 4 | h1, h2, h3, h4 { color: #FF0000; font-family: Arial; } |
h1, h2, h3, h4 { color: #FF0000; font-family: Arial; }
Use Shorthands Properties
CSS Shorthand properties are used to set a number of properties at once, in a single declaration, instead of using a separate declaration for each individual property. Since with CSS shorthands we can declare several properties using a single shorthand property, this will in turn reduce code duplication and this can also save a lot of space in our CSS file. CSS shorthand makes it even easier for us web designers to create fast-loading and easily maintainable websites with lesser effort.
1 2 3 4 5 6 | div { padding-top: 5px; padding-right: 2px; padding-bottom: 4px; padding-left: 6px; } |
div { padding-top: 5px; padding-right: 2px; padding-bottom: 4px; padding-left: 6px; }
The above CSS rule which is used to set different padding levels to a div can be re-written using CSS shorthands in a much simpler manner like below.
1 2 3 | div { padding: 5px 2px 4px 6px; } |
div { padding: 5px 2px 4px 6px; }
Wanna learn More about CSS Shorthand Properties?
Nesting Selectors
With selector nesting we can specify properties to selectors within other selectors. In other words Nesting is a concept where one element is ‘nested’ within another element. For example if you want to make all the sub headings in a particular div to red color. This can be done with a single declaration.
1 2 3 | .contentDiv h2 { color: #ff0000; } |
.contentDiv h2 { color: #ff0000; }
And in case if you want to make all the italics inside the subheading to be blue in color and underlined. You may use the following CSS code.
1 2 3 4 | .contentDiv h2 em { text-decoration: underline; color: #0000ff; } |
.contentDiv h2 em { text-decoration: underline; color: #0000ff; }
By this way we can save considerable amount of valuable space in our CSS and HTML by avoiding code duplication.
Conclusion
The DRY Principle try to identify the single, definitive source of every piece of knowledge used in the system and then use that source to generate applicable instances of that knowledge. The idea is to try to plan ahead to prevent duplication, rather than to waste time removing stuff you’ve already done. For a web designer, by following this principle in our day to day CSS and HTML coding we can make our designs more controlled and easily maintainable.
About The Author
Deepu Balan
Hi there! I’m a web UI/UX architect. This is my online playground, my beautiful space to share my passions, my work and what I find inspiring.

This is certainly a more efficient way of writing CSS and will save alot of time when making wholesale changes,
This is a great introduction into the idea of DRY in CSS. If you really want to keep things very DRY then have a look at Compass and SASS, these really help.